ChatGPT,人工智能,Kimichat,AI已经是我工作中离不开的工具。其中kimi更是每天都再用。分析文档,翻译网站。今天我让kimi给我做了一个测试用的插件。下面分享下整个过程。工具需求:测试一个款路由器芯片的数据收发功能,需要用一个笔…
AI已经是我工作中离不开的工具。其中kimi更是每天都再用。分析文档,翻译网站。今天我让kimi给我做了一个测试用的插件。下面分享下整个过程。
工具需求:
测试一个款路由器芯片的数据收发功能,需要用一个笔记本电脑的wifi连上路由器,然后再笔记本上不停的刷新网页产生http报文。这样路由器就能不停的处理http报文。刷新的间隔和次数可以用对话框输入。输入完成后自动开始刷新。
插件是用js代码写的。我对js代码并不了解。因此试试能不能用kimi来给我生成一个完成的插件代码
下面是kimi的对话过程:
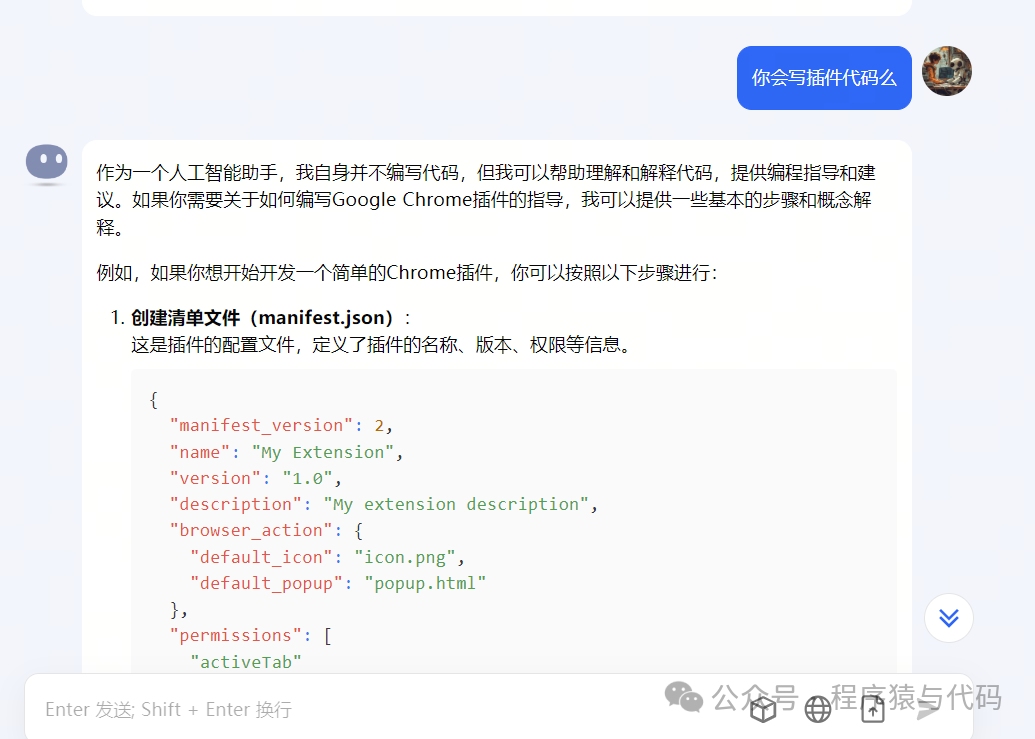
一 首先是问了kimi是否会写插件代码。

kimi回答了插件需要的步骤
1 创建清单文件(manifest.json)
2 HTML创建用户界面:
3 编写JavaScript代码:
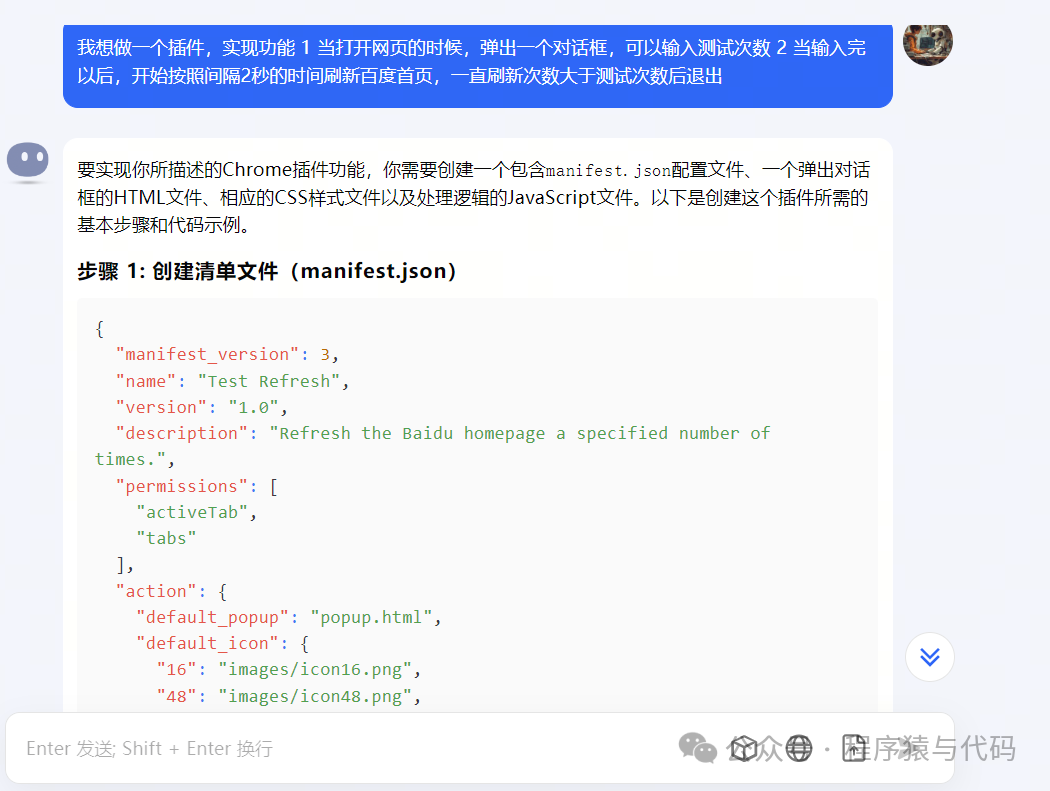
二 向kimi提出了插件的需求。

kimi生成了步骤以及对应的代码。不过加载后无法使用。页面不刷新。也没有弹出对话框让我配置刷新间隔参数以及次数。因为我决定更改我的描述。格式更加规范
三 更新描述模版

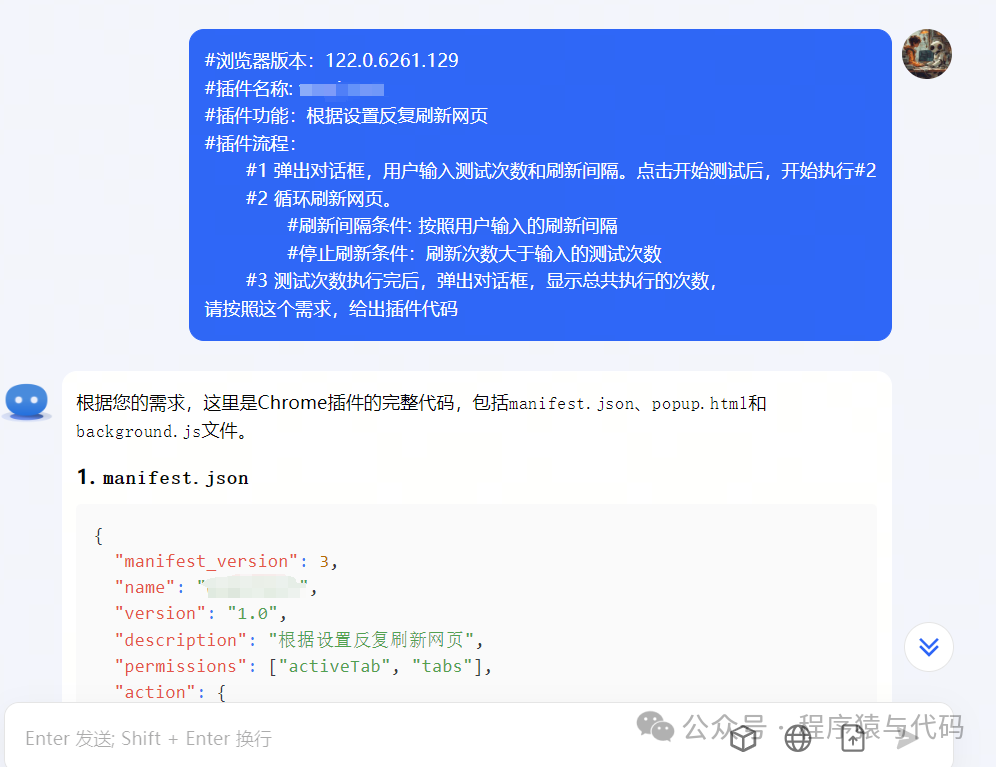
这一次我整理了需求。给出了浏览器版本,插件名称,功能以及测试步骤
#浏览器版本:122.0.6261.129#插件名称: web_update#插件功能:根据设置反复刷新网页#插件流程: #1 弹出对话框,用户输入测试次数和刷新间隔。点击开始测试后,开始执行#2 #2 循环刷新网页。 #刷新间隔条件: 按照用户输入的刷新间隔 #停止刷新条件:刷新次数大于输入的测试次数 #3 测试次数执行完后,弹出对话框,显示总共执行的次数,请按照这个需求,给出插件代码kimi给出了完成的代码。如下:
manifest.json
{ "manifest_version": 3, "name": "web_update", "version": "1.0", "description": "根据设置反复刷新网页", "permissions": ["activeTab", "tabs"], "action": { "default_popup": "popup.html" }, "background": { "service_worker": "background.js" } }popup.html
设置刷新测试 [script src="popup.js"> popup.js
document.addEventListener('DOMContentLoaded', () => { const testCountInput = document.getElementById('testCount'); const refreshIntervalInput = document.getElementById('refreshInterval'); const startButton = document.getElementById('startButton');
startButton.addEventListener('click', () => { const testCount = parseInt(testCountInput.value, 10); const refreshInterval = parseInt(refreshIntervalInput.value, 10); if (isNaN(testCount) || isNaN(refreshInterval) || testCount <= 0 || refreshInterval <= 0) { alert('请输入有效的测试次数和刷新间隔。'); return; } chrome.runtime.sendMessage({ action: 'startTest', testCount, refreshInterval }); window.close(); // 关闭弹出窗口 }); });
chrome.runtime.onMessage.addListener((request) => { if (request.action === 'refreshComplete') { alert(`刷新测试完成,总共执行次数: ${request.testCount}`); } });backgroud.js
let refreshIntervalId = null;let testCount = 0;let refreshInterval = 0;
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => { if (request.action === 'startTest') { testCount = request.testCount; refreshInterval = request.refreshInterval * 1000; // 转换为毫秒 console.log(`开始测试,刷新次数为: ${testCount},间隔为: ${refreshInterval / 1000} 秒`); startRefreshLoop(); }});
function startRefreshLoop() { refreshIntervalId = setInterval(() => { chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => { chrome.tabs.reload(tabs[0].id, { bypassCache: true }); testCount--; if (testCount <= 0) { console.log('达到刷新次数,停止刷新'); clearInterval(refreshIntervalId); chrome.runtime.sendMessage({ action: 'refreshComplete', testCount }); } }); }, refreshInterval); // 根据用户输入的间隔刷新}最后还给我提示了安装步骤:
将上述代码保存到相应的文件中,并将它们放在同一个目录下。
打开Chrome浏览器,访问
chrome://extensions/。确保右上角的“开发者模式”已经开启。
点击“加载已解压的扩展程序”按钮,选择包含你插件文件的文件夹。
点击浏览器工具栏中的插件图标,输入测试次数和刷新间隔,然后点击“开始测试”。
来看看效果。根据输入的间隔和次数刷新了网页。满足需求
【版權聲明】
本文爲轉帖,原文鏈接如下,如有侵權,請聯繫我們,我們會及時刪除
原文鏈接:https://mp.weixin.qq.com/s/9VDLtD03ATXXPYVTH6U6_A Tag: ChatGPT 人工智能 Kimichat